Trefler
Foundation
Working on the Trefler Foundation’s website was all about making information engaging and easy to get to. The Foundation needed a website where they could share updates, talk about their goals, and keep everyone in the loop in a way that was engaging. My job was to build a website that was simple for the Foundation to update on their own and enjoyable for visitors to navigate. Let’s dive into the nuts and bolts of how we made it happen.
Website:
Designer

Implementing Custom Gutenberg Blocks
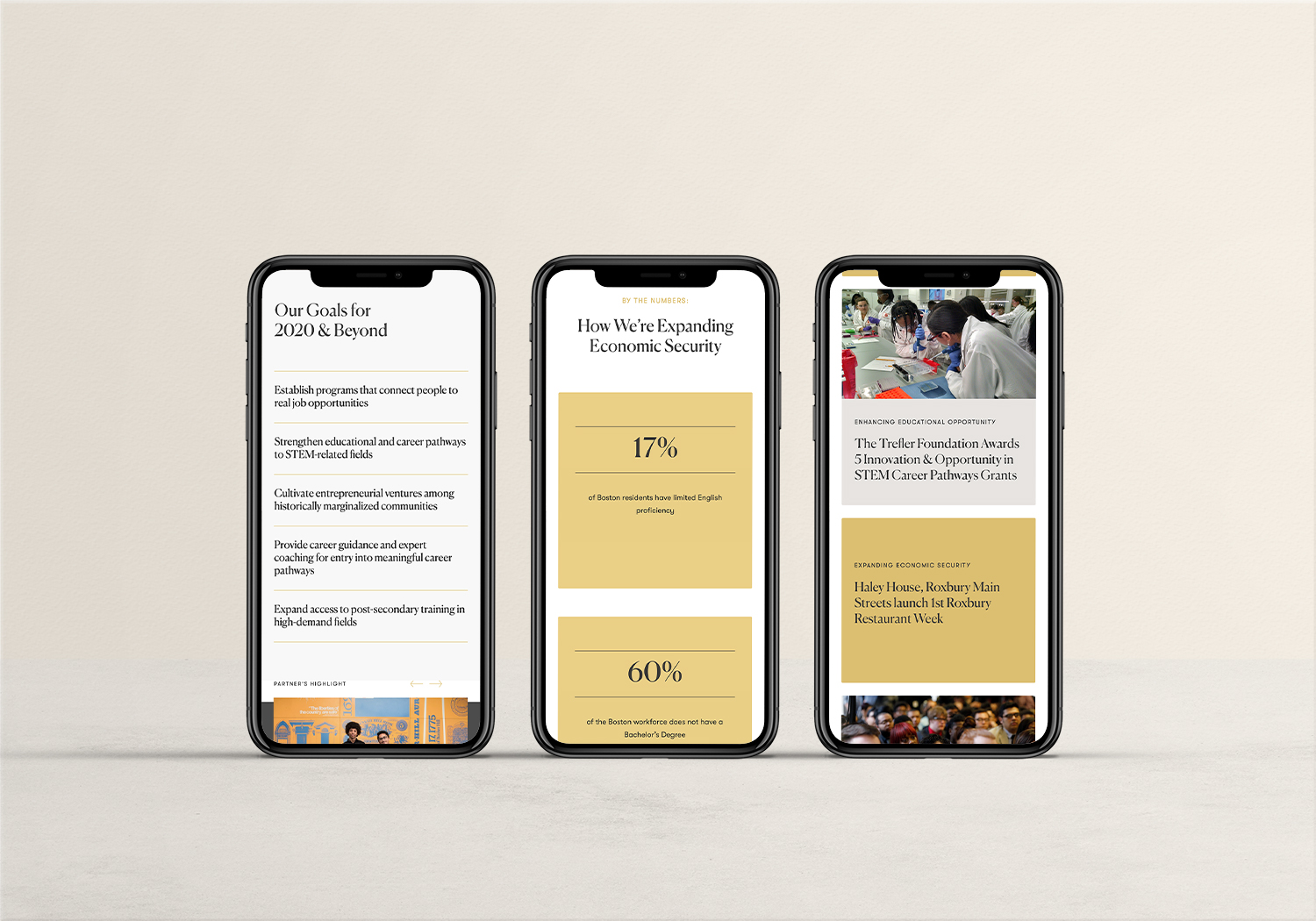
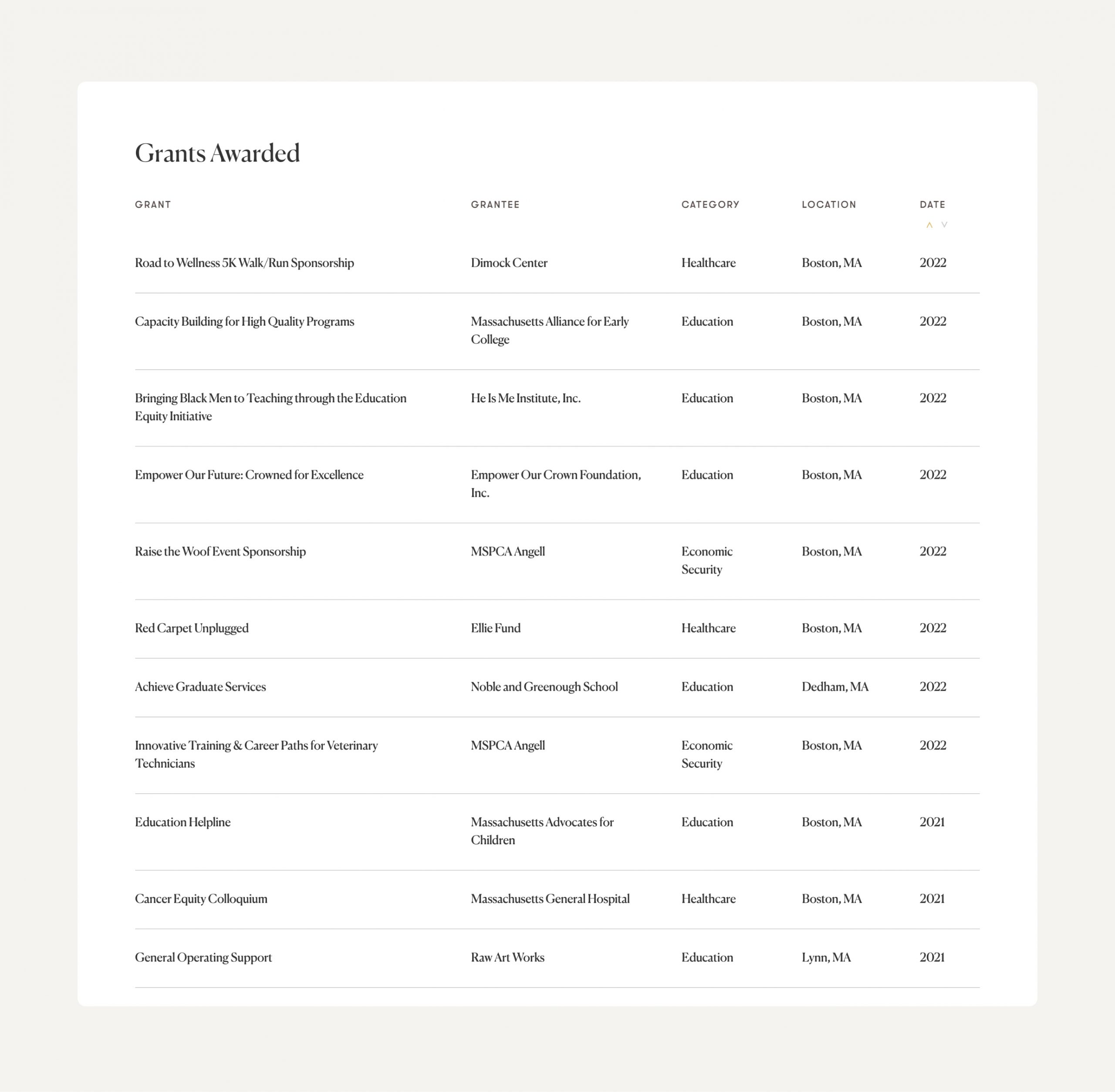
The foundation required a dynamic platform where content could be updated frequently and easily. To meet this need, I developed custom Gutenberg blocks for WordPress. This allowed for a modular approach to content management, enabling the client to add, edit, and rearrange content blocks with minimal technical expertise. Custom blocks were designed for various content types, including blog posts, grant listings, and multimedia elements, ensuring that each piece of content could be displayed optimally while maintaining the site’s overall cohesive look.
Dynamic Content Areas: Animation and Interactivity
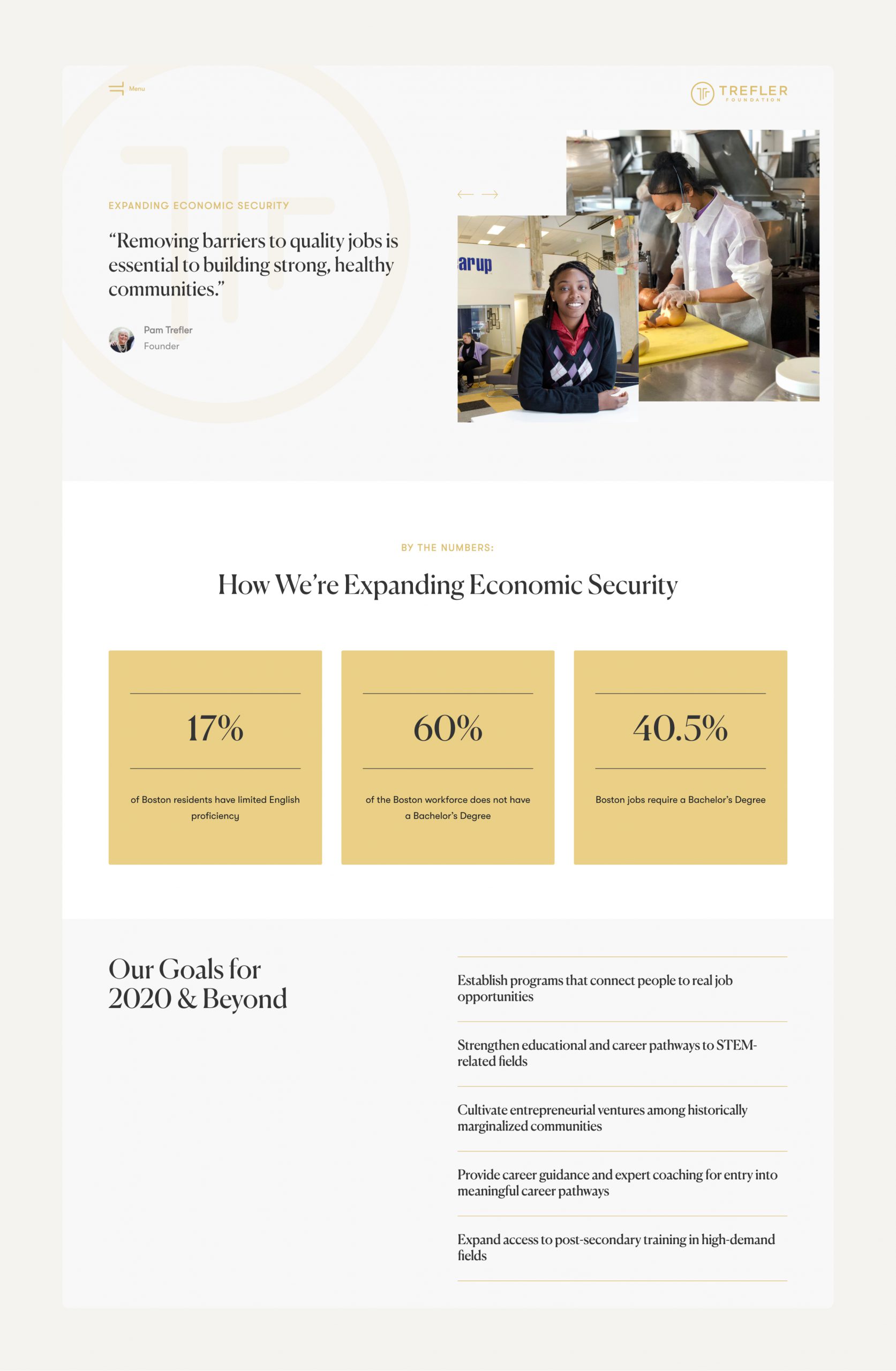
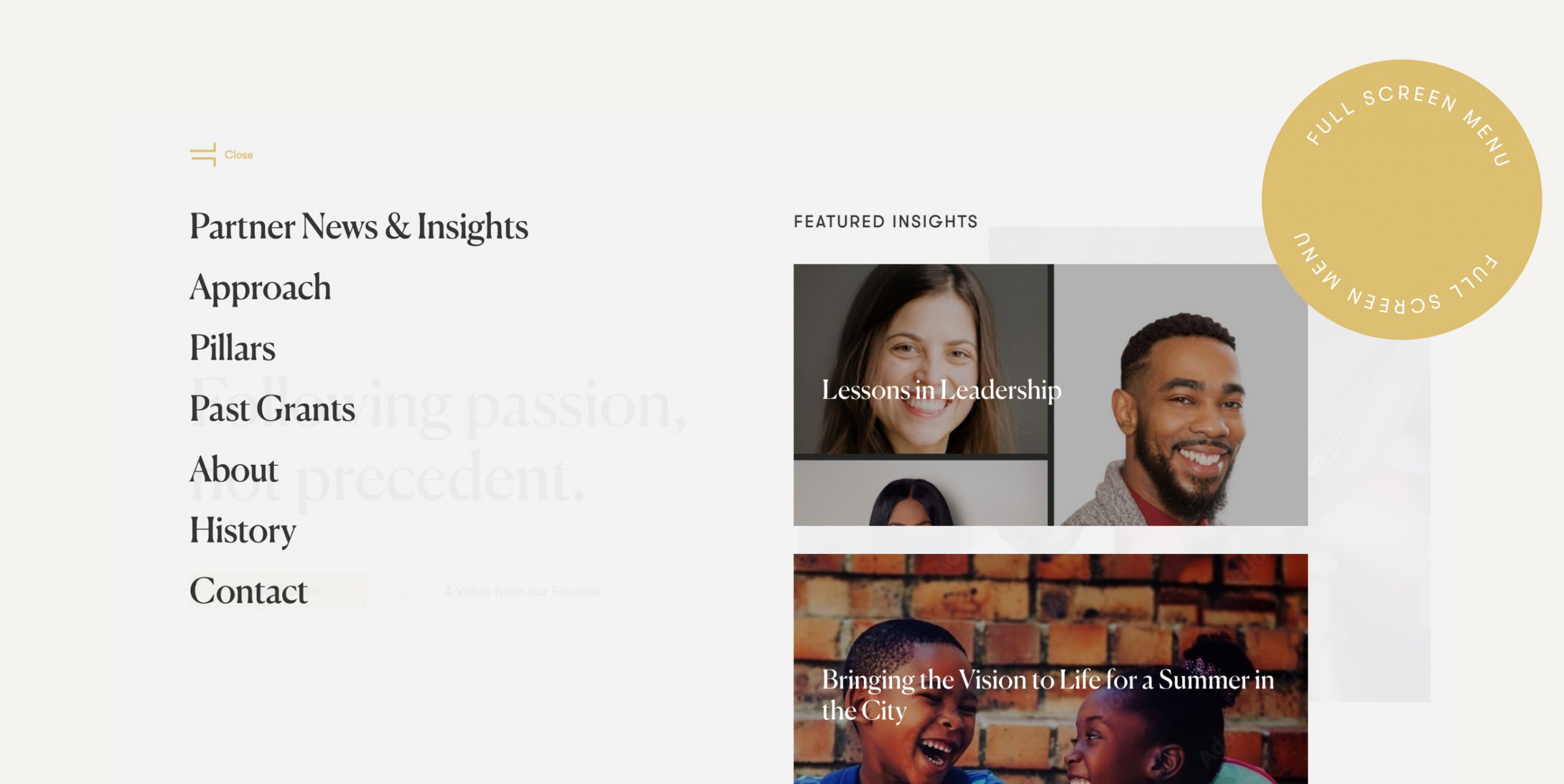
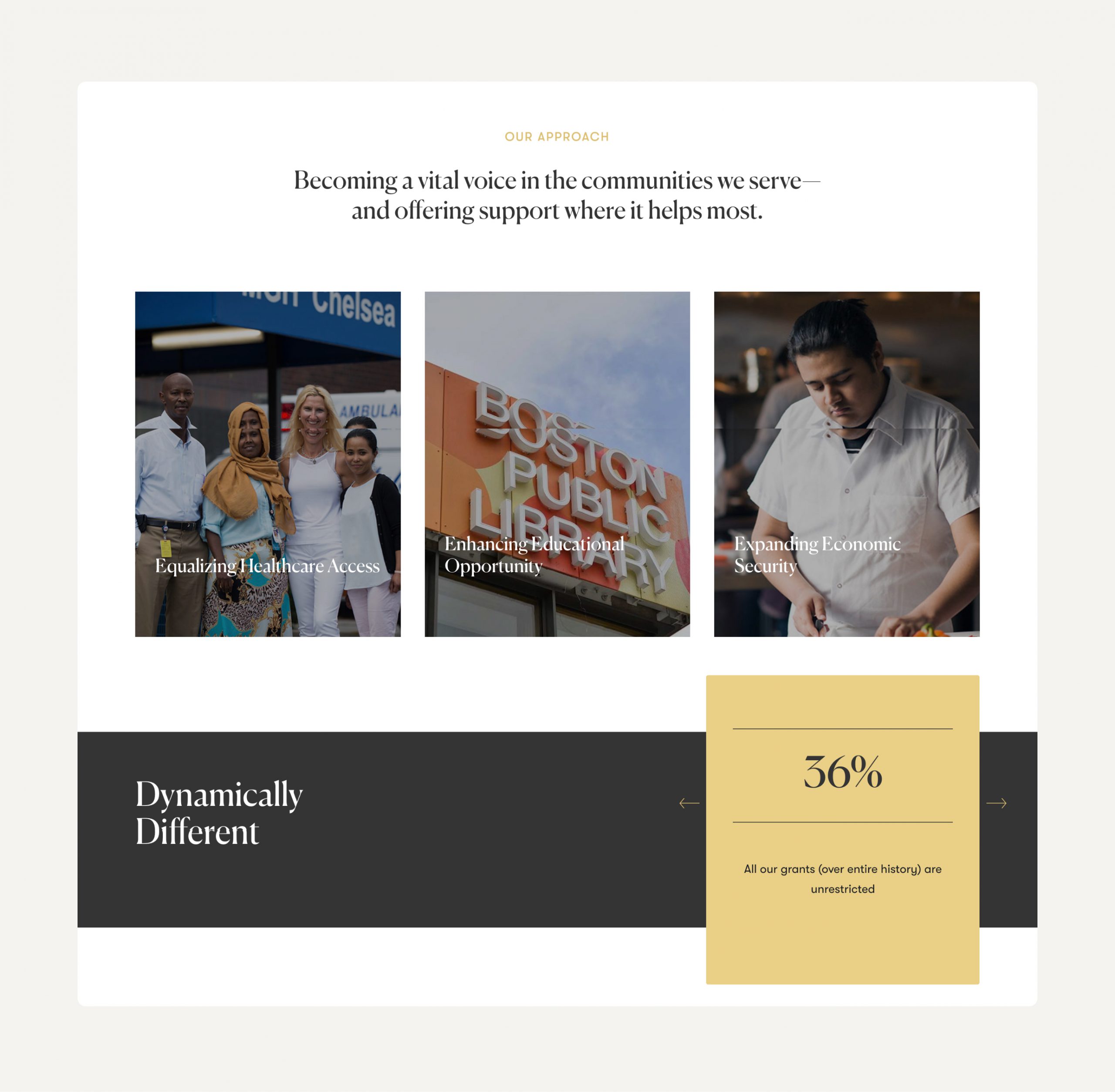
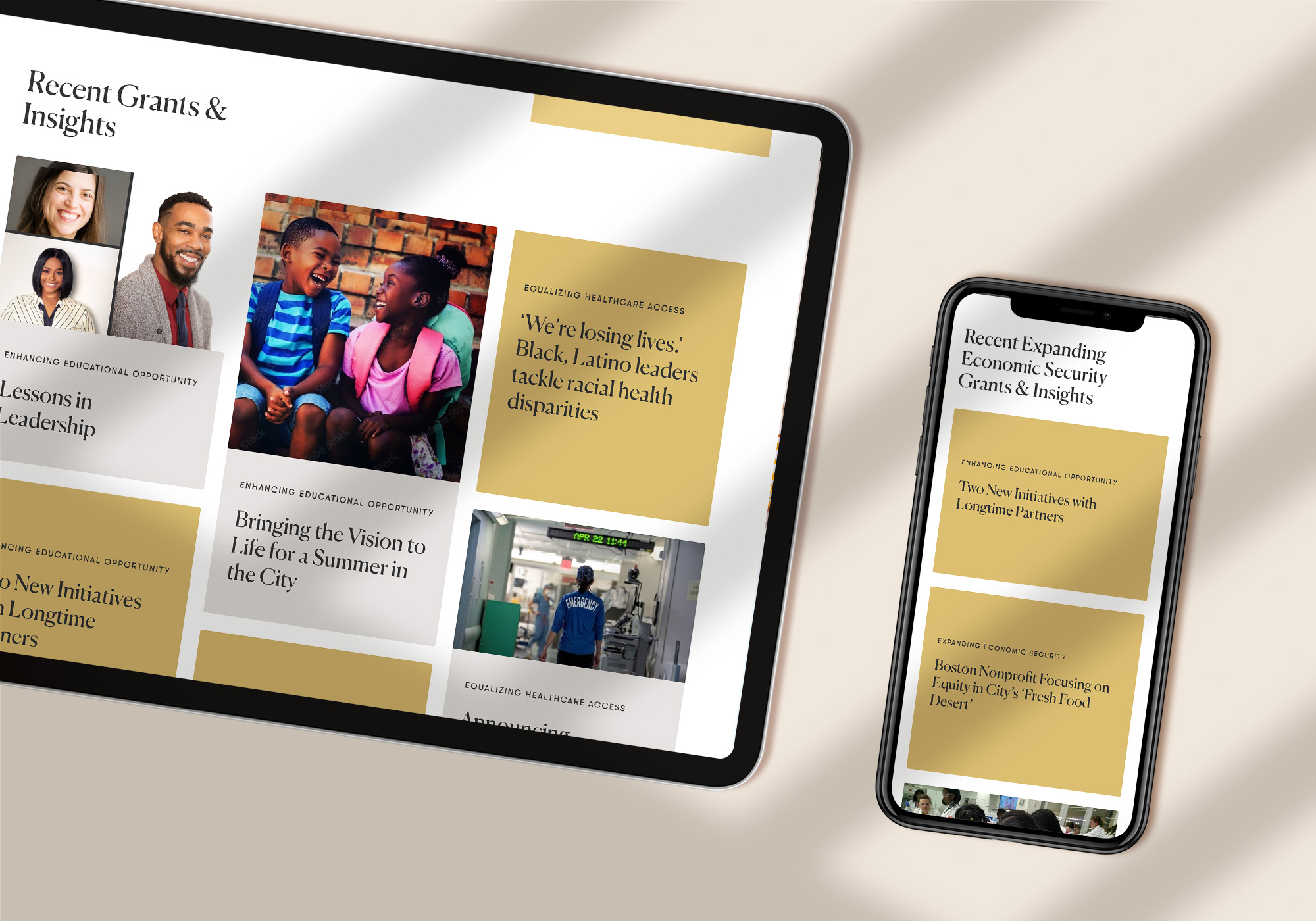
A key feature of the Trefler Foundation’s website was its animated and sliding content areas. These interactive elements were designed to make the browsing experience more engaging and to allow visitors to explore content in an intuitive way. Implementing these features involved advanced JavaScript and CSS animations, ensuring that movements were smooth and responsive. Care was taken to optimize performance, ensuring that animations enhanced the user experience without detracting from site speed or accessibility.
Crafting a Company History Timeline
One of the more unique challenges was creating a company history timeline with a fixed scrolling navigation that users could explore by date. This feature required a combination of custom development and creative problem-solving. I utilized JavaScript to create a scroll-triggered navigation system that allowed users to move through the company’s history as they scrolled, with key milestones highlighted along the timeline. Each milestone was clickable, revealing more detailed information about significant events in the foundation’s history. This interactive timeline not only served as an educational tool but also as an innovative way to engage visitors with the foundation’s legacy.