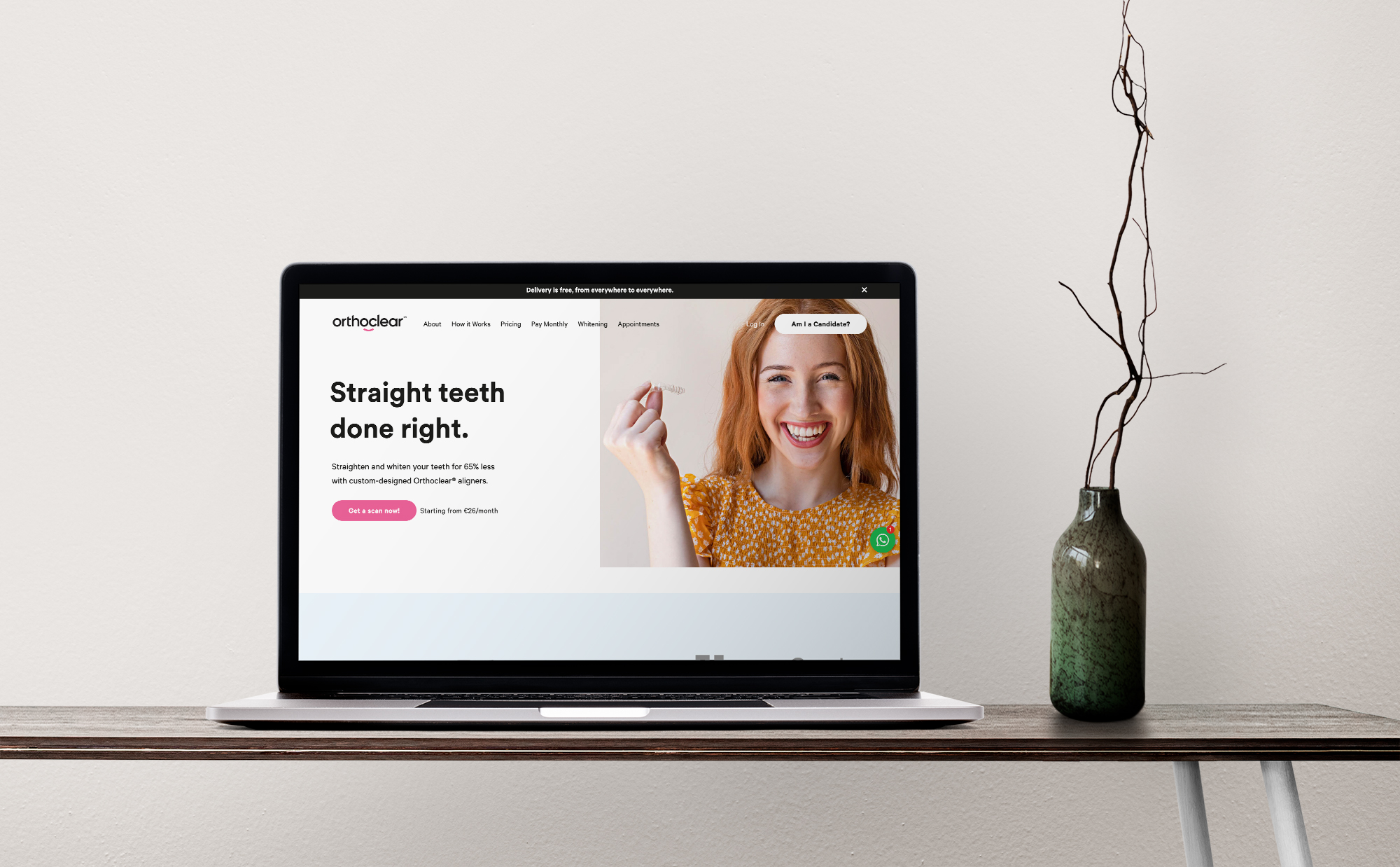
Orthoclear
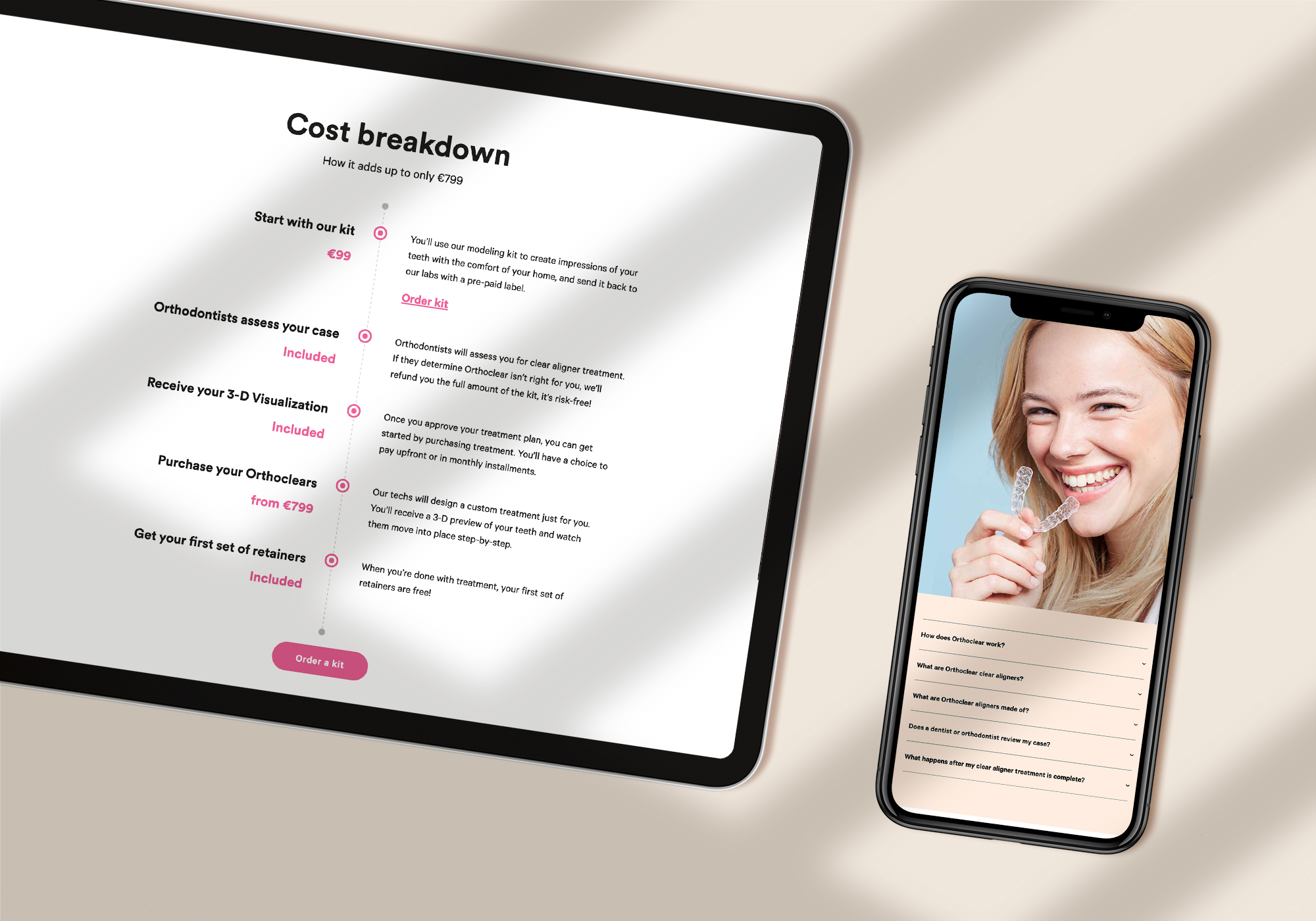
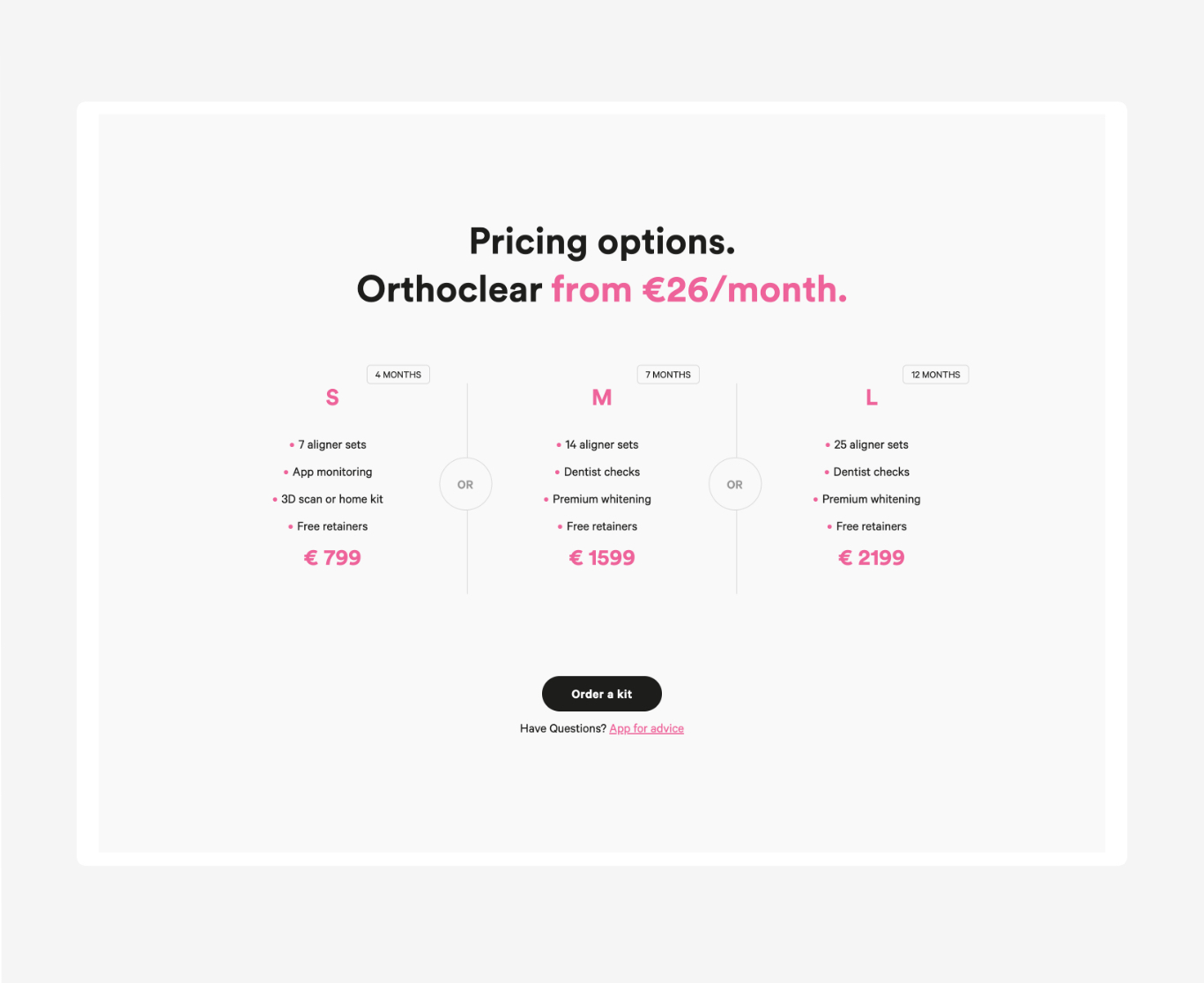
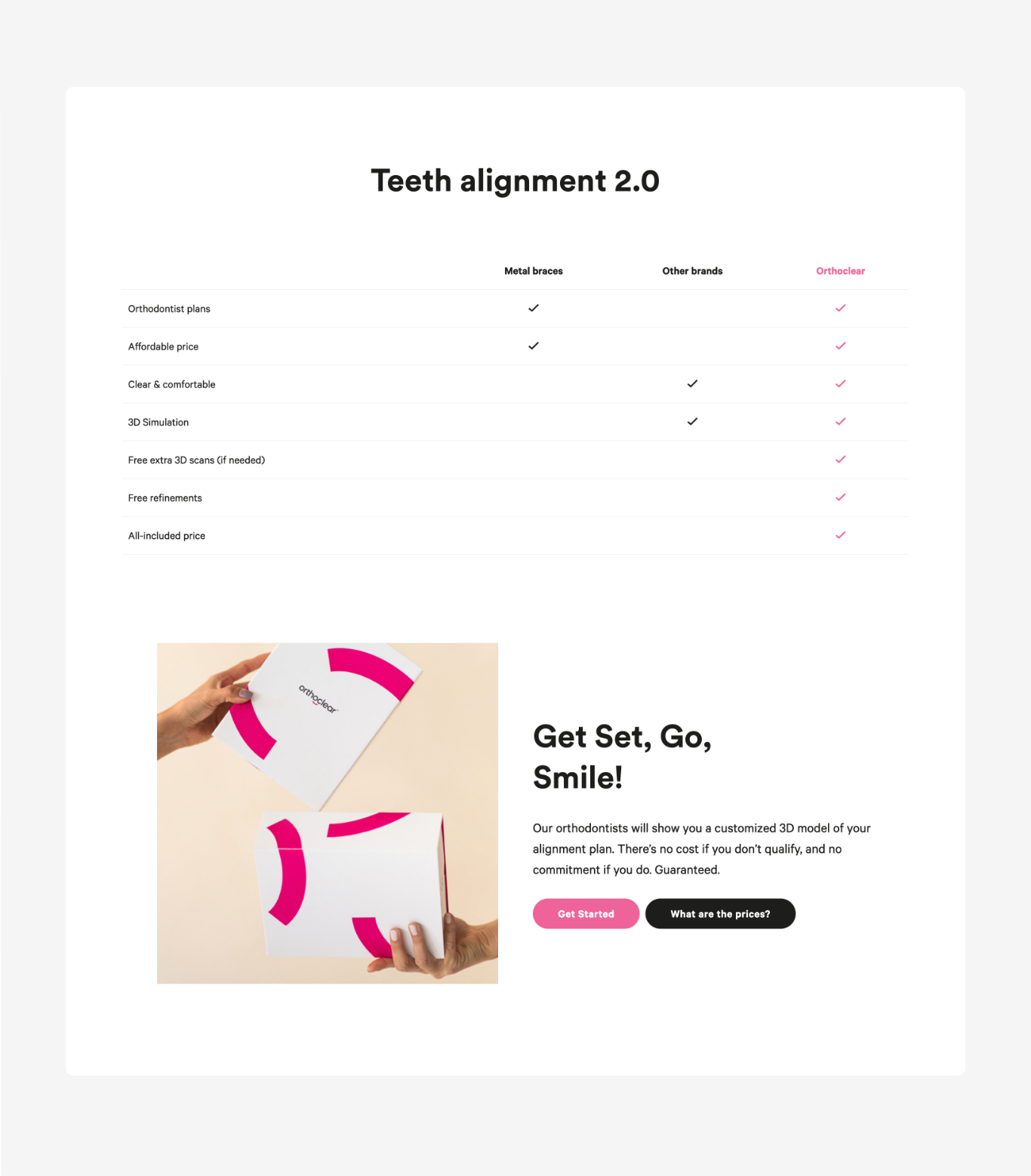
This modern WordPress web development of an Invisalign website makes it easy and engaging for users to find what they need, thanks to its clear layout and tabs that help organize information. It includes easy-to-read tables that present information straightforwardly, helping users understand and interact better with the content. The website also has clear pricing charts, which show the different treatment plans and options, making it easier for people to decide what works best for them according to their budget.
Website:
Designer

Challenges
In developing this state-of-the-art Invisalign-focused WordPress website, I encountered and overcame several significant challenges to deliver a seamless and engaging user experience. Among these challenges were:
- Appointment Booking by Locations: Integrating a streamlined appointment booking system that allowed users to select their preferred location was one of the primary functionalities I aimed to implement. This feature required intricate backend development to ensure the system could manage multiple locations, each with its own scheduling nuances, available slots, and specific Invisalign experts. I crafted an intuitive interface that enables users to easily navigate through location options, check availability in real-time, and book appointments effortlessly. This solution not only improved the user experience but also enhanced operational efficiency for the clinic.
- Multilingual Site Translations: To cater to Invisalign’s diverse clientele, I embarked on creating a multilingual website. This challenge involved more than just translating content; it required ensuring that all aspects of the website, including navigation and interactive elements, fully supported multiple languages. My approach included utilizing sophisticated language management tools and engaging native speakers for translations to maintain content integrity and nuance across languages, thus ensuring a welcoming and inclusive environment for all users.
- Custom Fields and Custom Gutenberg Blocks: Providing a flexible and easy-to-update platform was essential. I incorporated custom fields and Gutenberg blocks into the website’s architecture. This was about enabling non-technical staff to update the site with new content, promotions, or FAQs without needing to engage with the code. I developed custom Gutenberg blocks tailored to the site’s unique content needs, such as sleek tables, hierarchical pricing charts, and tabbed content sections. These blocks not only enhanced the site’s visual appeal but also ensured content could be updated and maintained with ease, keeping the site fresh and relevant.